ホームページのデザインに役立つ10の認知バイアス
- 2024年4月16日
ホームページのレイアウト設計やデザイン作成をおこなうとき、心理学や行動経済学の知識が役に立つことがあります。
今回は、個人的にホームページのレイアウトやページ構成を考える際に、よく使う10の認知バイアスについてご紹介させていただきます。
認知バイアスとは?
何かを決める時に直感や先入観、経験則などを用いてしまうことで、合理性を欠いた判断になる心理傾倒のことを「認知バイアス」と言います。
「認知バイアス」は心理学の分野で使われる用語で「偏見」などに言い換えられることもあります。
身近な認知バイアス
認知バイアスにはいろいろな種類があり、日常生活で無意識におこなわれています。
たとえば認知バイアスには以下のようなものがあります。
- 「学歴が高いから優秀な人材」といった思い込みの評価バイアス
- 「トラブルがおきてもすぐに解決する」と平静を保とうとする正常性バイアス
- 起こった後で「事前にこうなると思っていた」と考えてしまう後知恵バイアス
- 「いいこと」より「嫌なこと」が記憶に残りやすいネガティビティ・バイアス
他にも、ルーレットで5回赤が続くと『次こそ黒が出る』と思ってしまう心理もgambler’s fallacy(ギャンブラーの誤り)という名前の付いた認知バイアスです。
このように、直感や先入観や経験則によっておこる認知バイアスですが、ホームページのデザイン作成時に意図的に組み込むことで、ページが見やすくなったり使いやすくなったりする。と私たちは考えています。
ホームページのデザイン作成時に役立つ10の認知バイアス
今回はホームページ作成の中でも、デザイン作成やレイアウト設計時に役に立つ認知バイアスを10ご紹介させていただきます。
(1)デフォルト効果
デフォルト効果 [Default Bias]
初期値(デフォルト)が設定されている場合、変更の理由が見当たらなければ初期値を変更せず受け入れてしまいやすい現象をいいます。
メールフォームやアンケートなど、選択をしなければならない状況で、もし初期値が入っていたら「変更する理由」が無い場合は変更されない可能性があります。
デフォルト効果がおこる理由は、初期設定が推奨されていると勝手に判断したり、変更した場合になにか起こるのではないか、という想定リスクを回避しようとする思考が一因と考えられています。
デフォルト効果を活かしたホームページデザイン
たとえば、選択画面で意図的に選択させたいものがあれば、初期で選択しておくと変更されずにそのまま進まれるかもしれません。

逆にアンケート集計や基幹システムの入力画面で初期値を設定すると、結果に偏りがでる可能性があります。

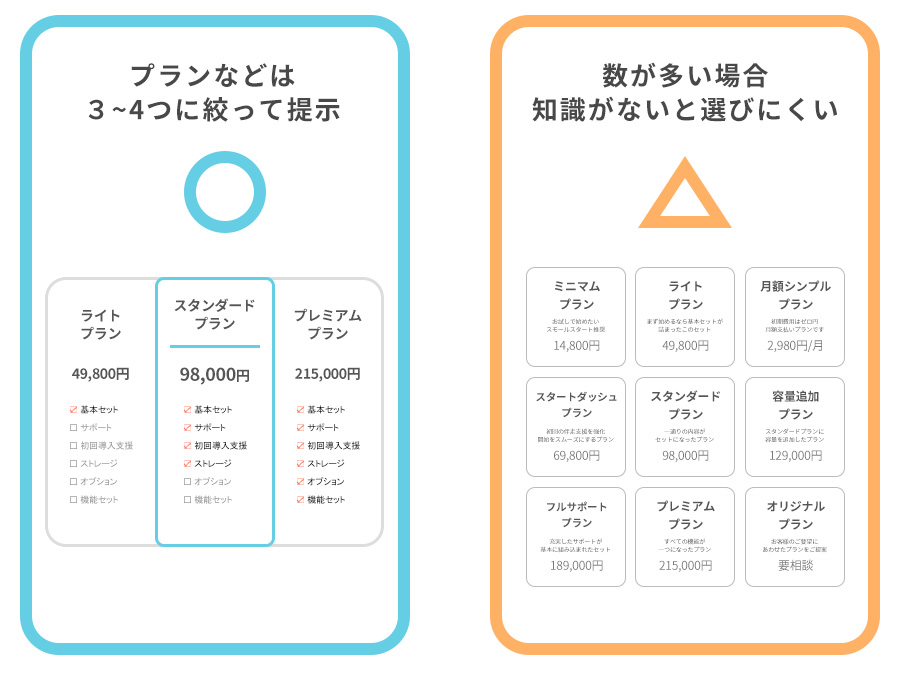
(2)選択肢過多効果
選択肢過多効果 [Choice Overload]
モノを選ぶとき、選択肢が多ければ多いほど、実はストレスがかかってしまい決定にいたらないケースがあります。
その現象を選択肢過多効果と呼びます。
選択肢過多効果の有名なものに「ジャムの法則」というものがあります。
※1995年にコロンビア大学に所属するシーナ・アイエンガー教授が発表した法則で「アイエンガーの法則」や「決定回避の法則」と呼ばれることもあります

- ジャムの法則(Jam study)
- スーパーマーケットで、ジャムの試食販売を2つのグループがおこない、試食人数と購入率を計測しました。
- グループA:24種類のジャムが置いてあるグループ
- グループB:6種類しかジャムを置かないグループ
-
グループAの結果:ジャム24種類試食をした人の割合:60%
試食後に購入した割合:3%
全数の購買率:1.8%
-
グループBの結果:ジャム6種類試食をした人の割合:40%
試食後に購入した割合:30%
全数の購買率:12%
- 上記の通り、試食試食人数はグループAが多くなりましたが、購入率はグループBがグループAの10倍という結果になっています。
選択肢過多効果を活かしたホームページデザイン
たとえば、ページの共通ナビゲーションのメニュー数を考える時役立つかもしれません。

また、プランやメニュー表記のデザインにも活かせるかもしれません。

(3)初頭効果・プライマシー効果
初頭効果[Primacy effect]
最初に示された情報が、もっとも記憶や印象に残りやすい現象を初頭効果といいます。
ポジティブな情報やインパクトがあり強調したい情報は、先に示すことで印象付けられるとともに、興味を引く効果が期待できます。
たとえば、このブログで最初に提示した情報は『ホームページのデザインに役立つ10の認知バイアス』です。
一つ前に紹介した効果の正式名称(選択肢過多効果)よりも『10の認知バイアスを紹介しているページ』という印象の方が強く残っている場合は初頭効果の影響です。
初頭効果を活かしたホームページデザイン
たとえば、ページのファーストビューのレイアウト設計に大いに役立つかもしれません。

(4)親近効果
親近効果[Recency effect]
はじめの情報が印象強くなる初頭効果とは逆、最後に提示された情報がもっとも記憶や印象に残りやすい現象を親近効果といいます。
たとえば討論やディスカッションにおいて「最後におこなわれた答弁」が評価に影響しやすい状況を指します。
親近効果は短期記憶によっておこると言われており、ページにおいては直近で見たものが印象に残りやすいため、ブログなどは末尾で「まとめ」などを記載しているケースがよくあります。
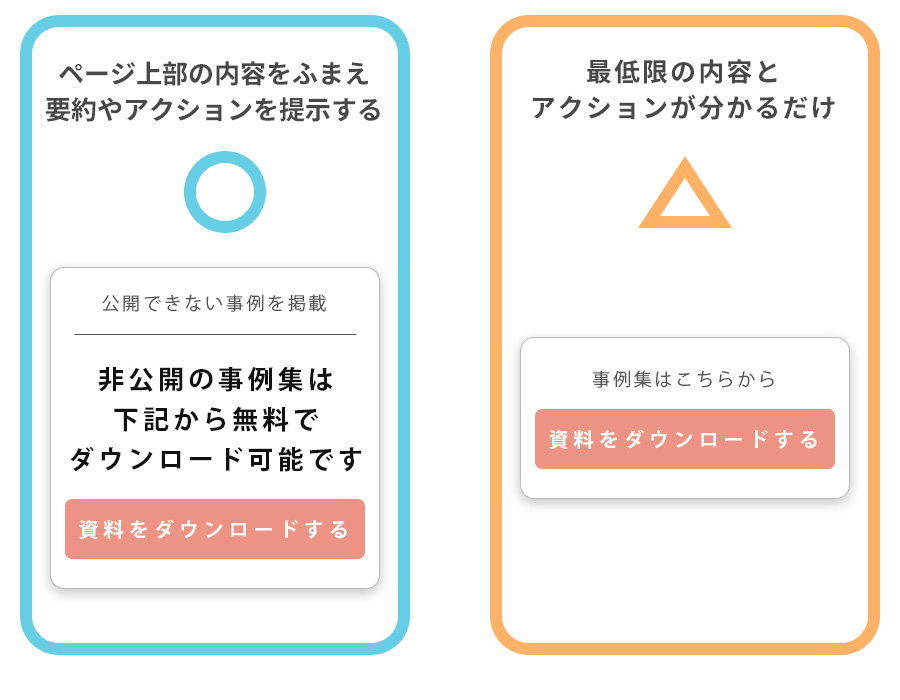
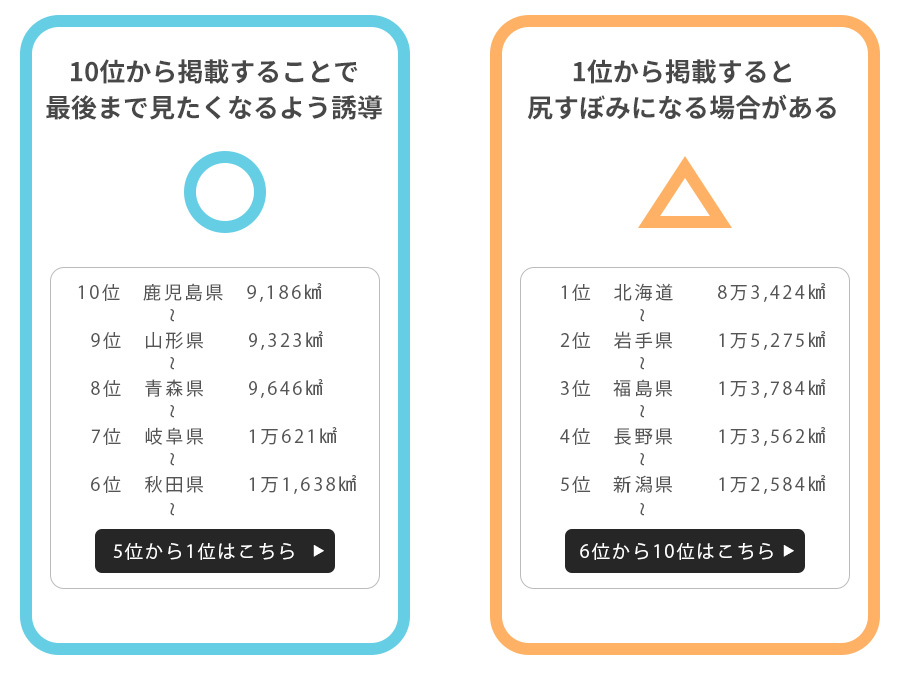
親近効果を活かしたホームページデザイン
具体的なメリットの提示や初頭効果で印象付けたフレーズを補完することでより説得力が増すかもしれません。

ランキングを1位から表示せず、あえて10位から紹介していく場合は親近効果によって、最後まで読ませたい意図やページビューを稼ぎたい意図があるのかもしれません。

(5)バンドワゴン効果
バンドワゴン効果[Bandwagon effect]
多数が支持しているものに対して、より一層多くの支持が集まる現象をバンドワゴン効果といいます。
バンドワゴンとは行列の先頭にいる楽隊車のことを言い、勝ち馬に乗ることを「バンドワゴンに乗る」と表現します。
「多数の支持を得ているものは良いものであるはずだ」という思い込みと「みんなが持っているから自分も欲しい」という感情が働き、多数の指示を得ているものはさらに支持者を増やしていくことになります。
バンドワゴン効果を活かしたホームページデザイン
たとえば、第三者機関がリサーチした「顧客満足度No.1」や「シェアNo.1」、アンケート調査による「リピート率95%」や販売活動における「累計1万個の販売達成」などでバンドワゴン効果を狙うことが出来るかもしれません。

(6)フォールス・コンセンサス(偽の合意効果)
フォールス・コンセンサス[False consensus]
自分の考えや行動が常に正常であり、多数派と同じであると思い込む現象をフォールス・コンセンサスと言い、周囲が合意してくれていると思い込むことから偽の合意効果とも言います。
「自分が良いと思ったデザインは多数がいいとおもってくれるはず」と思ってしまうケースもフォールス・コンセンサスに該当します。
フォールス・コンセンサスは、プラスの印象だけではなく、時にマイナスイメージを持たれることもあります。
もし対象顧客にマイナスイメージを持たれてしまっている場合、明確な根拠や科学的な証明、第三者の意見を訴求することで軽減する場合があります。
マイナスイメージの例①
- 利益を多く取っているから相場より高いのではないか
- 実際には材料にこだわっているから高くなっている。
- 使用している素材の良さをアピール
マイナスイメージの例②
- 広告でいい事を言っているだけで、効果は信用できない
- 実際にその効果が立証されており、評価されている。
- 第三者機関による証明や評価を分かりやすく記載
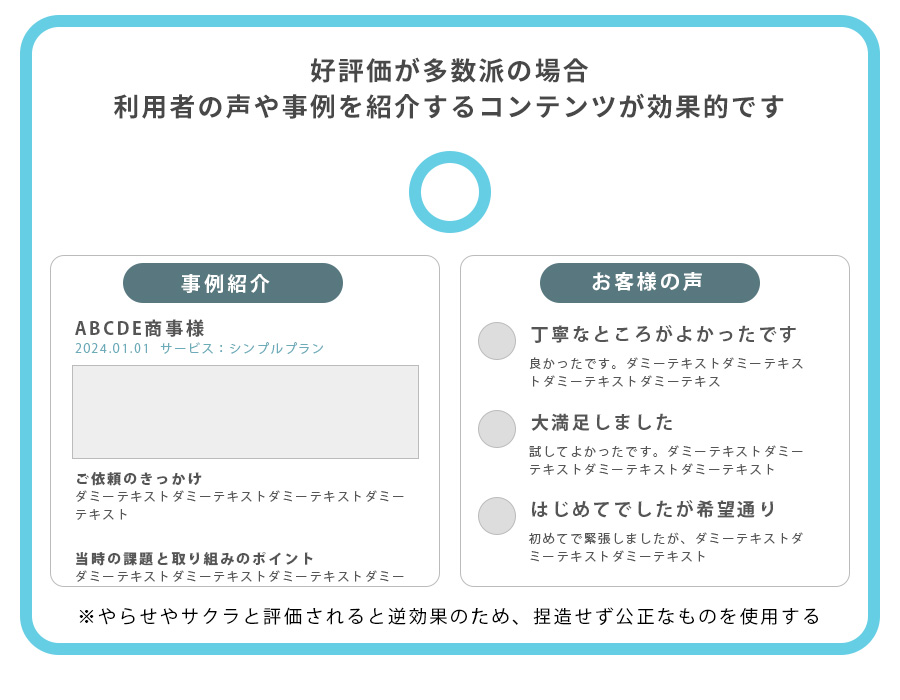
フォールス・コンセンサス(偽の合意効果)を活かしたホームページデザイン
たとえば良い評価が沢山ある場合、お客様の声は効果的かもしれません。

たとえば、第一印象が悪くても、事例や根拠のあるデータで印象をよくすることが出来るかもしれません。

(7)現在志向バイアス
現在志向バイアス[Present bias]
将来に得られる大きな利益よりも、今得られる小さな利益を優先してしまう現象を現在思考バイアスといいます。
たとえば、今すぐ10万円プレゼントと1年後に11万円プレゼントの場合、後者の方が利益は大きいですが、前者の今すぐ10万円を選択する人が一定数います。
長期的な成果や結果よりも、目先の短期的な成果や結果、メリットに魅力を感じる現在志向バイアスにより、「ご成約で3万円プレゼント」よりも「来場で3000円プレゼント」の方が効果的なケースもあります。
現在志向バイアスを活かしたホームページデザイン
たとえば、簡単なお願いなら今すぐ得られるメリットを提示すると行動してくれるかもしれません。

プロスペクト理論
プロスペクト理論[Prospect theory]
不確実な状況で決断をするとき、条件や状況から認識を歪め、合理的でない判断を下してしまうという意思決定の理論です。
- ケース①下記の質問では多くの人はAを選ぶとされています
- A:1万円を無条件で手に入れる
- B:コインを投げて表なら2万円手に入れ、裏なら何も手に入らない
- ケース②下記の質問では多くの人がDを選ぶとされています
- C:1万円を無条件で失う
- D:コインを投げて表なら2万円失い、裏なら何も失わない
コインの表と裏、それぞれの出る確率が50%という不確実な状況のとき、手に入れる可能性がある時はリスクを避けて確実性を選び、失う可能性があるときはリスクを承知で失わない可能性を選ぶという、異なる判断を下す傾向にあります。
このような意思決定理論であるプロスペクト理論には2つの意思決定要素と3つの心理作用があります。
2つの意思決定要素
確率加重変数
確率が低いと評価は大きく、確率が高いと評価は小さくなります。
成功率1%だと期待し、成功率99%だと疑ってしまう傾向にあります。
これは、「当たる確率が極端に低い宝くじを『当たるかもしれない』という理由で購入する」状況が該当します。
価値関数
金額が少額のときは、手に入れるよりも失う方が精神的に大きなショックを受ける傾向にあります。
たとえば、「無条件で1万円を手に入れたとき」の喜びより、「無条件で1万円を失った時」の悲しみの方が大きい状況が該当します。
これはあくまで少額の時であり、金額が大きくなればどちらも大きなショックになります。
3つの心理作用
損失回避性
価値関数でご説明したように、「手に入れる・得をする」より「失う・損をする」ほうがショックを受けるため、不確実な場合は「損を回避する選択」をする傾向にあります。
- 所有している株の株価が少し下がり始めたらどうしますか?
- A:すぐに売る
- B:少しだけ様子を見る
- 株価が下がり始めたら、通例ではすぐに損切りをする方がいいと知っていながら「損を確定する」「上がる可能性をあきらめる」の2つの感情からBを選択するケースが損失回避性です。
参照点依存性
モノの価値を考える時、絶対的な基準ではなく、それぞれの損得の基準点(参照点)から考える傾向にあります。
- ある商品を買ったとして、下記AとBどちらがお得に感じますか?
- A:定価1,000円の商品
- B:定価1,500円の商品が500円引き
- 上記は1,000円を支払うことは同じでも、500円引きされたBの方が「お得に買えた」と感じることがあります。
- 絶対的な基準(1000円)ではなく、参照点(実は1500円)で考えるケースが参照点依存性です。
感応度逓減性(かんのうどていげんせい)
扱う元の金額が大きくなると、その分損得の感情が鈍感になる傾向にあります。
- 下記AとBどちらのショックが大きいですか?
- A:1000円で買った商品が別の店だと200円安い800円で売っていた
- B:100万円で買った商品が別の店だと200円安い99万9800円で売っていた
- 上記は200円損をしたことは同じでも、母数の小さいAの方がショックは大きく、Bの方がショックは小さく感じるケースが感応度逓減性です。
以上がプロスペクト理論についてのご説明となります。
この記事の最後に、プロスペクト理論の3つの心理作用をホームページデザインに活用するケースをご紹介させていただきます。
(8)損失回避性
損失回避性[Loss aversion]
「失う・損をする」ことを避ける傾向にある損失回避性にアプローチするために「今しか使えない」「今だけの割引」「今だけの特典」などのキャンペーン施策がよくおこなわれています。
使用期限つきの500円引クーポンを手に入れた場合、使用しないことで「期限が切れると使えたはずの500円を損してしまう」と思ってしまい、クーポンを利用するために購入する。などのケースがあります。
損失回避性を活かしたホームページデザイン
たとえば、今しかない期間限定のサービスやキャンペーン。
たとえば、ハードルをさげることで後押しする施策などに効果があるのかもしれません。

(9)参照点依存性
参照点依存性[Reference ependence]
参照点依存性において、価値や損得は各々の基準点を設け、その基準点との差から考える傾向にあります。
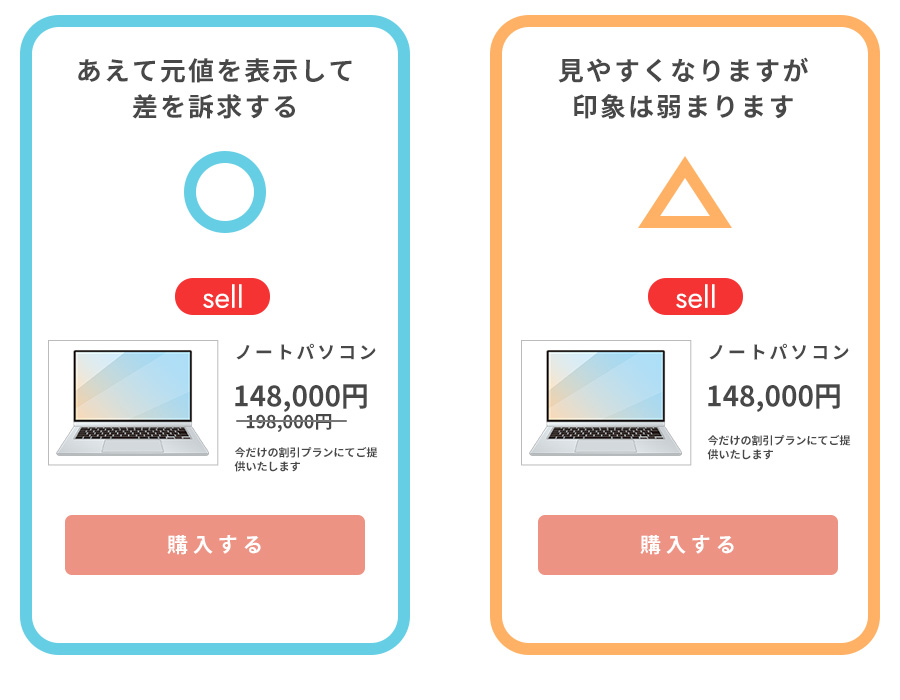
参照点依存性にアプローチする例として、割引後の価格ではなく元値からいくら割引されたのかなどの「基準との差」を提示することが重要になってきます。
参照点依存性を活かしたホームページデザイン
たとえば、先ほどお話した割引前の価格も表示し、差を見せると効果があるかもしれません。

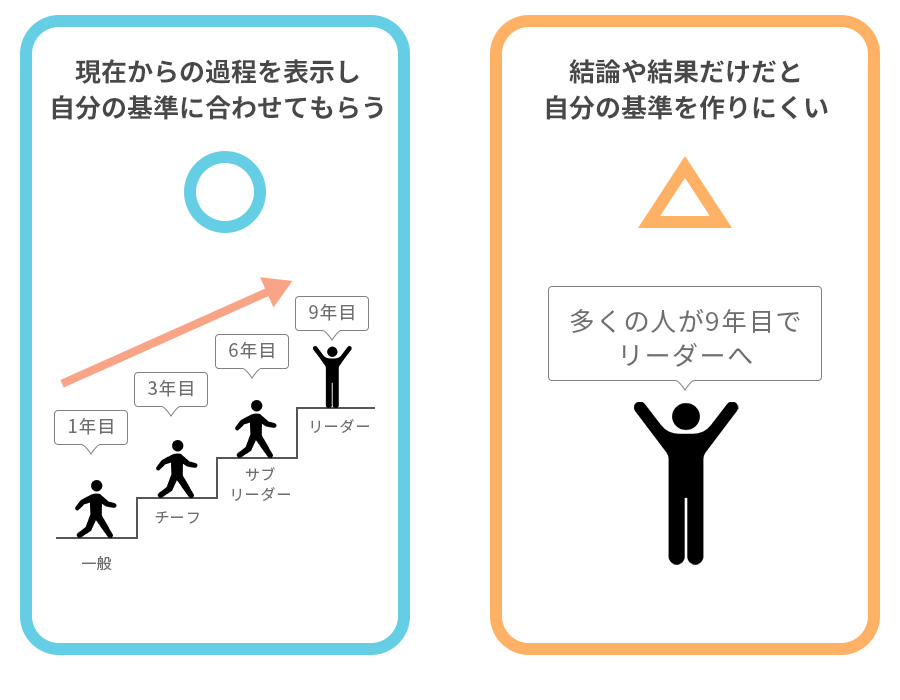
ほかにも、リクルートサイトにおいて対象となる年代のキャリアアッププランを表示し、現在の自分との差を比較して魅力に感じてもらう、なども効果があるかもしれません。

(10)感応度逓減性
感応度逓減性[Diminishing sensitivity]
元となる金額が高くなると、損得勘定が鈍化していく現象が感応度逓減性(かんのうどていげんせい)です。
予算800円のランチにおいて、200円オーバーの1000円定食は迷ってしまいますが、3000万円くらいで考えていたマイホーム探しで、良い物件が3200万円で見つかれば、たとえ200万円オーバーしていても決めるかもしれません。
このように金額の高い・低いで損得の認識が変わる感応度逓減性を念頭に、料金表記を考えてみるのもいいかと思います。
感応度逓減性を活かしたホームページデザイン
たとえば、金額の大小によって印象が変わるのであれば、表記の仕方で何か変わるかもしれません。

まとめ
以上がホームページデザインに役立つ10の認知バイアスです。
デザインに正解はないため、サンプル画像は〇×ではなく、〇△としています。
デザインに正解はないものの、デザインを刷新することでお問合せ率が向上したり、滞在時間や直帰率や閲覧ページ数を改善することが出来ます。
当社では、再現性を持つために、なんとなく良い感じのデザインをするのではなく、ロジカルなデザイン制作を目指しています。
デザインを考えるうえでの参考になれば幸いです。
大阪のホームページ制作会社
UMBER
大阪・本町にあるホームページ制作とWebマーケティングをおこなっている会社です。ご相談・お見積りは無料となりますのでお気軽にお問い合わせください。
最新の記事 [ 記事の一覧 ]
-

事業会社のWeb戦略(5) Webマーケティングの施策プランを考える 2024年7月9日
-

事業会社のWeb戦略(4) 顧客像の行動を想定する 2024年5月30日
-

事業会社のWeb戦略(3) ターゲットとなる顧客を明確にする 2024年5月14日
-

事業会社のWEB戦略(2) 市場を分析し把握する 2024年5月8日
-

事業会社のWeb戦略(1)企業が取り組むWebマーケティングについて 2024年4月24日
-

ホームページのデザインに役立つ10の認知バイアス 2024年4月16日
-

WordPress(ワードプレス)でホームページをつくるポイントについて 2024年1月24日
-

ホームページの制作費用はどう決まる?内訳や制作単価についてご説明 2023年11月15日
-

ホームページを作るときの流れとは?制作における4つの工程 2023年10月7日
-

SEOを考慮した文章作成のポイント [ホームページの文章とキーワード(2)] 2022年8月16日

