マルケトからLINEメッセージを送信できるようにする設定|Marketo(マルケト)の運用
- 2024年8月24日
- MAツール
この記事はMAツールであるAdobe(アドビ)のMarketo Engage(マルケト エンゲージ)の運用における配信設計について、備忘録の意味もこめて作成しております。
マルケトを使用してLINEへのメッセージ配信をおこなうときの設定手順を明記しています。
2023年7月設定、2024年8月時点で動作確認済みとなります。
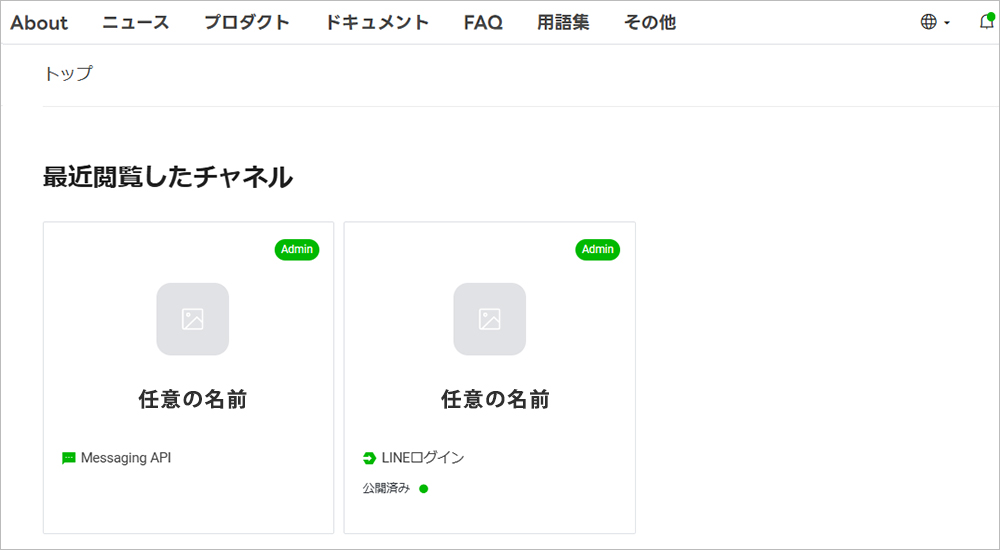
事前作業:LINE側での設定
マルケトの設定の前に、LINE developersでアカウントを開設、下記2つのチャネルを設定しておきます。

MessageAPI設定
チャネルを開設し、Webhook送信を利用するにしておきます。
※LINE Developersサイト:https://developers.line.biz/ja/
LINEログイン設定
チャネルを開設し、コールバックURLにマルケトで作成する連携用メールフォームのURLを記入しておきます。
| LINE側の取得場所 | メモする内容 |
| LINEログインチャネル | チャネルシークレット(チャネル基本設定に記載) |
| Message APIチャネル | チャネルID (チャネル基本設定に記載) |
| Message APIチャネル | チャネルアクセストークン(長期)(Messaging API設定に記載) |
マルケトの設定①カスタムフィールドを作る
LINEへのメッセージ送信のために、まずはマルケトに専用のフィールドを作成します。
作成するフィールドは下記となります。なお、フィールド名は任意となります。
| フィールド名 | タイプ |
| LINE_CODE | 文字列 |
| LINE_STATE | 文字列 |
| LINE_ERROR | 整数 |
| LINE_ERROR_CODE | 整数 |
| LINE_ERROR_MESSAGE | 文字列 |
| LINE_ACCESS_TOKEN | 文字列 |
| LINE_DISPLAY_NAME | 文字列 |
| LINE_USER_ID | 文字列 |
| LINE_STATUS_MESSAGE | 文字列 |
| LINE_COMMENT | 文字列 |
マルケトの設定②フォームを作成してランディングページを作る
メールアドレスを取得用のフォームを作成し、そのフォームを設置したランディングページを作成します。LINEアカウント情報を別途取得している場合は不要です。
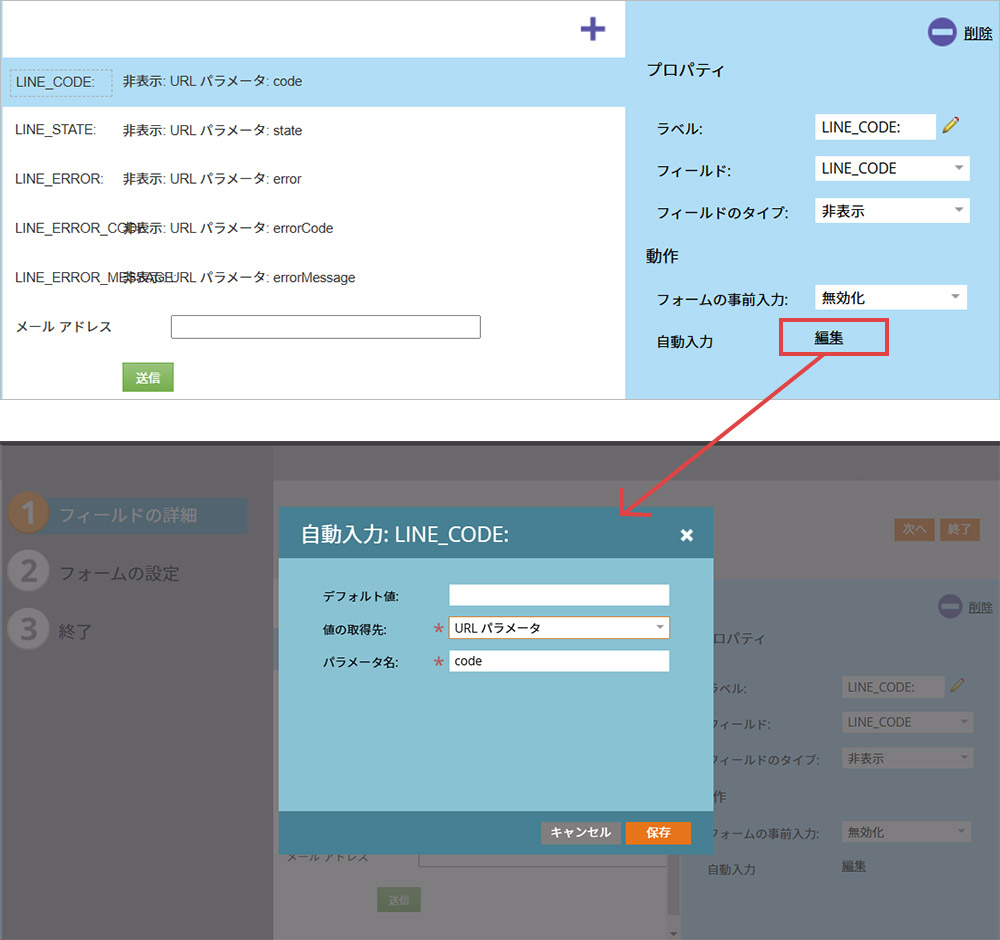
フォームの設定
下記のようにメールアドレスのフィールドとそれ以外の5つのフィールドをセットします。メールアドレス以外は非表設定にしておき、自動入力でそれぞれ値の取得先とパラメーター名を下記表のようにセットしていきます。

| ラベル名 | 値の取得先 | パラメーター名 |
| LINE_CODE | URLパラメーター | code |
| LINE_STATE | URLパラメーター | state |
| LINE_ERROR | URLパラメーター | Error |
| LINE_ERROR_CODE | URLパラメーター | errorCode |
| LINE_ERROR_MESSAGE | URLパラメーター | errorMessage |
フォームが作成出来たらランディングページを作成し埋め込んでおきます。
なお、ランディングページのURLは次の設定③で使用します。予めURLエンコードを実施しメモにのこしておくとスムーズです。
マルケトの設定③LINE Access Tokenを取得し、Webhookを設定する
LINEとつなげるためのウェブフック(Webhook)を作成します。
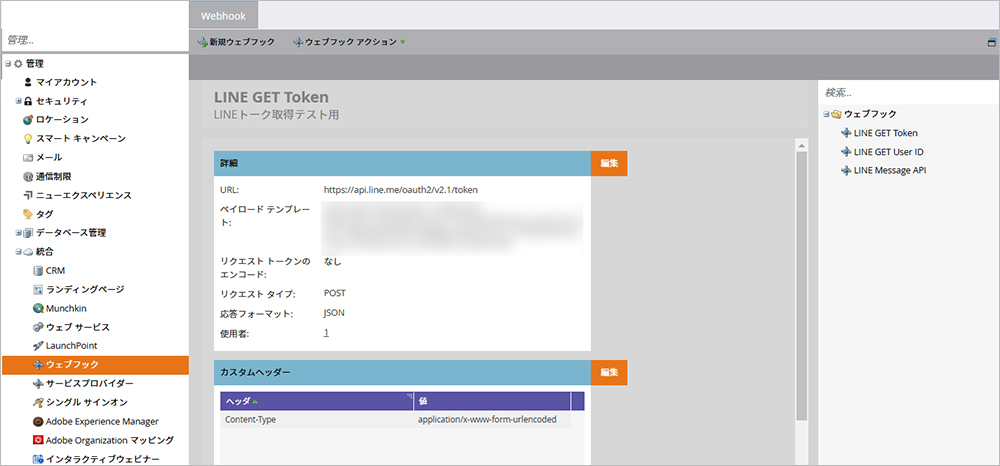
マルケトの管理画面で「管理」→「統合」→「ウェブフック」へ移動します。

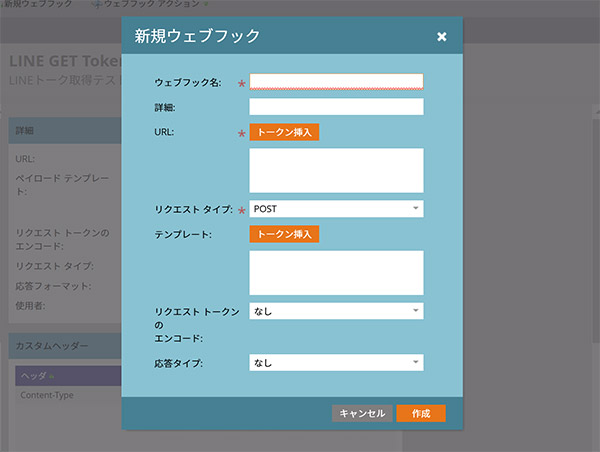
新規作成する場合は上部にある「新規ウェブフック」をクリックします。
設定概要は下記表に明記いたします。

| 項目 | 入力内容 |
| ウェブフック名 | 自由に設定 |
| 詳細 | 自由に設定(空欄でも可) |
| URL | https://api.line.me/oauth2/v2.1/token |
| リクエストタイプ | POST |
| テンプレート | grant_type=authorization_code&code={{lead.LINE_CODE}}&client_id=★チャネルシークレット★&client_secret=●Message APIチャネルID●&redirect_uri=■ランディングページURL■ これまでにメモした下記内容を差し替えてください ★チャネルシークレット★:LINEログインチャネルのチャネルシークレット ●Message APIチャネルID●:Message APIチャネルID ■ランディングページURL■:ランディングページのURLをurlencodeしたもの |
| エンコード | なし |
| 応答タイプ | JSON |
上記を入力し作成を押すと詳細に設定内容が反映されます。
その後、詳細下部の「カスタムヘッダー」と「応答マッピング」の設定をおこないます。

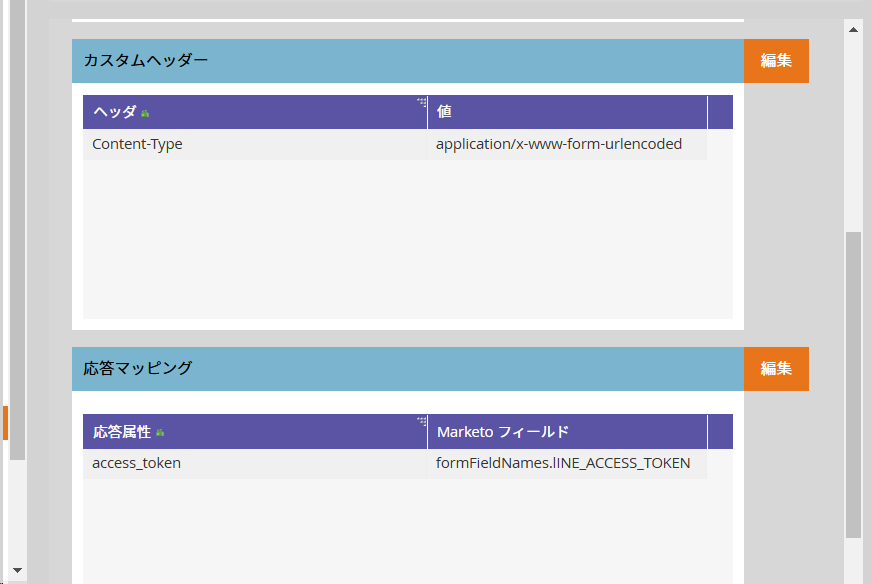
カスタムヘッダーの入力
| ヘッダ | 値 |
| Content-Type | application/x-www-form-urlencoded |
応答マッピングの入力
| 応答属性 | マルケトフィールド |
| access_token | formFieldNames.lINE_ACCESS_TOKEN |
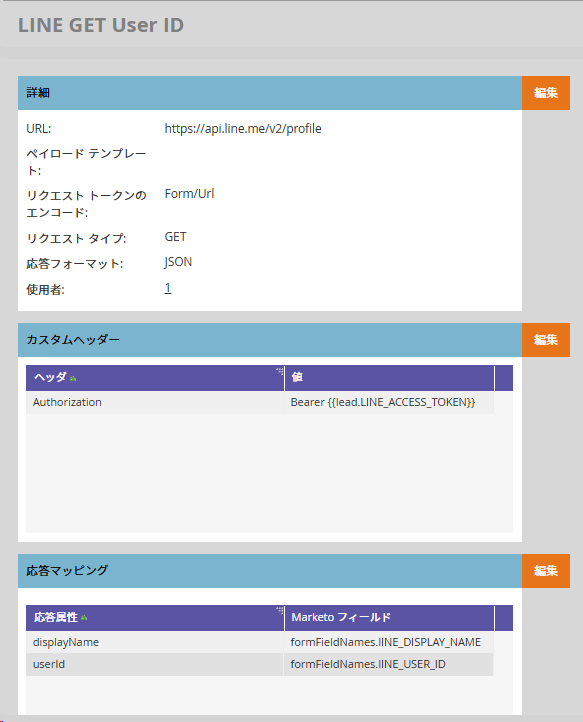
マルケトの設定④LINE User ID取得Webhook
新規ウェブフックをクリックし新しいウェブフック作成画面を立ち上げます。
入力する内容は下記の通りです。
| 項目 | 入力内容 |
| ウェブフック名 | 自由に設定 |
| 詳細 | 自由に設定(空欄でも可) |
| URL | https://api.line.me/v2/profile |
| リクエストタイプ | GET |
| テンプレート | – – |
| エンコード | – – |
| 応答タイプ | JSON |
カスタムヘッダ―
| ヘッダ | 値 |
| Authorization | Bearer {{lead.LINE_ACCESS_TOKEN}} |
応答マッピング
| 応答属性 | Marketoフィールド |
| displayName | formFieldNames.lINE_DISPLAY_NAME |
| userId | formFieldNames.lINE_USER_ID |

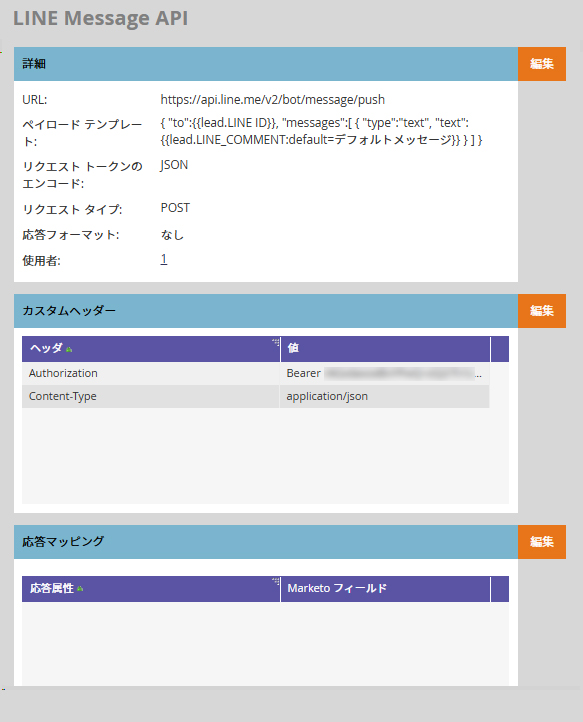
マルケトの設定⑤LINEメッセージ送信用のWebhookの設定
新規ウェブフックをクリックし新しいウェブフック作成画面を立ち上げます。
入力する内容は下記の通りです。
| 項目 | 入力内容 |
| ウェブフック名 | 自由に設定 |
| 詳細 | 自由に設定(空欄でも可) |
| URL | https://api.line.me/v2/bot/message/push |
| リクエストタイプ | POST |
| テンプレート | { “to”:{{lead.LINE ID}}, “messages”:[ { “type”:”text”, “text”:{{lead.LINE_COMMENT:default=デフォルトメッセージ}} } ] } |
| エンコード | JSON |
| 応答タイプ | なし |
カスタムヘッダ―
| ヘッダ | 値 |
| Authorization | Bearer ▼チャネルアクセストークン▼ ※▼チャネルアクセストークン▼=メモしたMessage APIチャネルのチャネルアクセストークン |
| Content-Type | application/json |
応答マッピングは空欄(設定不要)となります。

マルケト側のウェブフックの設定は以上となります。
上記はテキストの送信となりますが、画像・アイコン・ボタンなどがレイアウトされたメッセージの送信も可能です。
Flex Messageを使用してJSONデータを作成し、ペイロードテンプレート箇所に差し込むことで様々な形式のメッセージを送ることが出来るため、時間があるときに改めてその方法もご紹介させていただきます。
Flex Message Simulator
https://developers.line.biz/ja/docs/messaging-api/using-flex-messages/
LINEへメッセージを送信するためのキャンペーンを作る
キャンペーンはバッチキャンペーンでは動かない。必ずトリガーキャンペーンにすることが重要。
送信用のキャンペーンを作成するにあたり、個人的に詰まったので備忘録として残しております。
当時、何回やってもメッセージが送信されず数時間が経過したのち、判明した送信できなかった理由が上記でした。
バッチキャンペーンで決められた時間に実行したい場合、送信用とは別にリストへ追加するバッチキャンペーンを作成し、送信用キャンペーンはリストに追加をトリガーにするなどの工夫が必要です。
キャンペーン作成:フローでウェブフックを呼び出す
送信はスマートキャンペーンで実行させることが出来ます。
新たに送信用のスマートキャンペーンを作成し、フローでウェブフックを呼び出すことでメッセージ送信が実行できます。サンプルとしては以下の形でメッセージの配信が可能となります。
※スマートリストは任意のトリガーを設定してください。

上記のメッセージ内容は「5-データ値の変更」の値が「LINEメッセージ送信用のWebhook」のテンプレートに差し込まれますので、あいさつ文など任意の値を設置することでその文章が送信される仕組みとなります。
以上がマルケトエンゲージ(Marketo Engage)からLINEへメッセージを送信するときの設定の備忘録となります。
この記事は2024年8月時点で動作確認を行っておりますが、仕様変更などにより送信が出来ない場合も御座いますこと予めご了承ください。
UMBER
アンバーは大阪・本町にあり、企業のデジタル&Webマーケティングの支援をおこなっております。ご相談・お見積りは無料となりますのでお気軽にお問い合わせください。